So, you’ve got a cracking business idea, your products and services are top notch, and now you just need a website so that people can see what you’re offering. All the hard work’s already done, surely?
Unfortunately, putting a website together isn’t as simple as it sounds. It’s like a very confusing jigsaw, where each piece can connect with every other piece but no matter what you do the image just won’t turn out right.
Well, as one of Liverpool’s leading web design agencies, we are here to help you finish that jigsaw! We have experience in designing and developing websites of every shape and size…all of which look great and work even better.
Why is the layout of my website so important?
Your website could be anything from your standard multi-page site to a more complex single page application, but if it’s confusing, hard to navigate and visitors can’t clearly see exactly what you offer then you’re basically begging for them to leave and never come back!
And if you think you’re coming at it from a design angle by simply using plenty of colours and images then you’re sorely mistaken.
The best websites are made on the principles of user experience (UX) and then expanded upon with good user interface (UI). Here’s a word from our Creative Director, Josh, on the foundations of a successful website:
“The page layout is one of the most important parts of user experience and user interface. To develop a successful web layout we must establish, with our client, the main goals of the site. What do we need this site to do? This could be anything from: sell a specific product, share vital information with users, or generate leads. Once we have an understanding of site goals, we then establish clear goals for each page; if a page has more than one goal, we prioritise in order of importance.”
If your website is already built then have a look at a tool called Hotjar to make your website as user-friendly as possible.
Hotjar will record user visits to your website and give you feedback through recordings, heatmaps, and surveys so that you can figure out if your website is easy to use or confusing.
For example, take a look at the recordings and see if users bounced around between pages because they couldn’t clearly find the one they were looking for. Or, view the heatmaps for your page and see where visitors to your site hovered over the most – maybe expecting to see a button or other interactive tool.
How much difference can a good website layout make?
Let’s give you an example of how important website layout design is for your business’ success.
One of our clients, Simple Bricks, is an online estate agent from London. They came to us and wanted a full front-page redesign with the aim of increasing conversions.
Immediately we saw that their current website was too confusing for users to navigate. One way we cleared this up was by removing some of the buttons in their banner to prevent ‘choice blindness’ – a real term! Basically, this means that we reduced the number of decisions that users had to just the ones that our client cared about the most…signing up for a free online valuation.
After decluttering their website and establishing a clearer structure, their bounce rate (the number of people leaving the site) decreased by 6% and their conversion rate shot up by 70%!
All it took was a redesign of their front page and making the customer journey clearer.

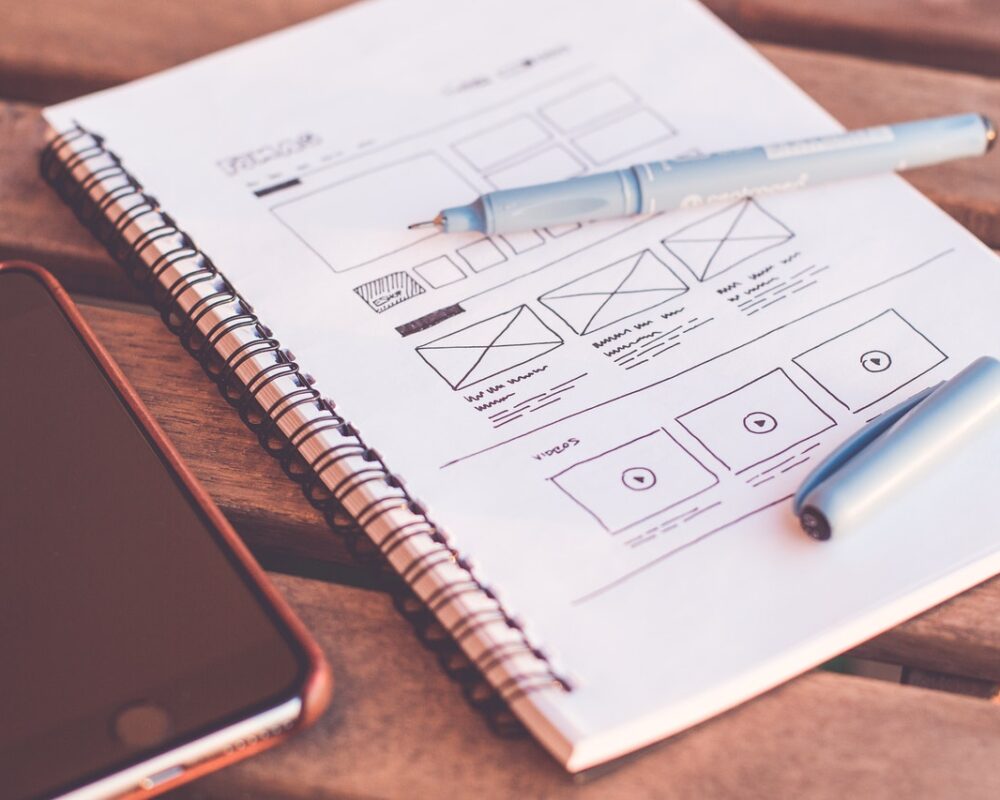
What is a website wireframe?
If you haven’t already got a website and you want to make sure you’re going about designing one the right way then you should start with a wireframe.
Wireframes are essentially blueprints of your webpages before they are designed and go live.
By designing your wireframe with these three things in mind then you’re off to a good start:
- Information architecture (IA)
- Navigation and structure
- Layout design
Here’s another factoid from Josh about the importance of wireframes:
“After we have established clear targets for the website, we can begin to build a wireframe for the site. The wireframe will show a clear hierarchy for the websites design elements, which correlate directly to the clients’ established goals. The wireframe makes it easier to display the page layout while also allowing for changes to be quick and easy.”
Wireframes are also useful when planning different types of websites such as brochure or e-commerce. If you are looking to set up a Shopify website, then as a Liverpool Shopify agency we are highly experienced in setting up successful Shopify sites.
How do you build a website wireframe?
Wireframes are easy enough to put together and you can include as much information as you need.
Low fidelity wireframes are not much more than good looking sketches and can be drawn using good old-fashioned pen and paper! Remember them?
Whereas high fidelity wireframes can be almost a complete representation of what your site will look like and are better when built using one of the many wireframe tools available on the internet.
Let’s hear from Josh about how we put wireframes together:
“During the wireframing process we can establish which items are relevant for the UI and then place other elements based on hierarchy around these features. Wireframes help build out the user pathways to other pages, creating a cohesive website with relevant links. It is important to guide customers without restricting them; wireframes are a prefect tool for finding this balance, before any development work has begun.”

What does above the fold mean in web design?
Above the fold for web design refers to the information that is immediately visible when looking at a webpage without having to scroll down.
The name comes from newspapers because newspapers are usually kept folded in half so newspaper editors would print the most important information on the front page ‘above the fold’ so that it was visible to prospective buyers.
Now, in modern web design, the importance of above the fold is still going strong. Remember our case study for Simple Bricks? By decluttering their banner (which is above the fold and the first thing that visitors to their site see) we increased their conversion rate by nearly 50%.
If you don’t immediately provide your customer with the most important information that’s crucial to their customer journey then you can kiss your conversions goodbye!
Patience may be a virtue but it’s also near enough extinct in terms of modern-day online shopping habits. You need to provide killer information ASAP to convince your visitors not to bounce off.
What does below the fold mean in web design?
It doesn’t take a genius then, to work out that ‘below the fold’ is everything else on your webpage that’s visible after scrolling down.
We may have just highlighted the importance of above the fold, but don’t sleep on below the fold. That’s where the rest of your information is!
It makes sense to have most of your information below the fold. You can even design your website to make it really satisfying to scroll and reveal the rest of your webpage. Look at Apple’s website for a great example of this.
But the most important thing is that you keep your main messages and your call to action above the fold to achieve the most success.
Some top website layout design tips
We’ll give you some last-minute design tips that you can use to design your website’s layout. Keep these in mind to build the best website possible.
- Create hierarchy by using a variety of sizes. Mix it up! Have some small, medium, and large elements to guide the user’s visual journey
- Use a clear and easy to read font. If people struggle to read your text because it’s a weird shape or size then they may be more inclined to bounce. This is one of the reasons why typography is important in web design
- Use a 12-column grid to divide your page. This way you can easily ensure elements take up visually pleasing amounts of space in relation to each other
- Don’t be afraid to use blank space! If all of your elements are too big, your page will look cluttered and messy and will be overbearing to your visitors. Sometimes less is more!
- Check whether you can use a natural eye-scanning pattern. The Z-shape technique is most recommended!
Your web design agency
And there we have it! We hope you’ve learned something about web design by reading our blog and can come at your design with a more user-oriented approach.
If you’ve read this and decided that you want to leave it to the experts then we can’t blame you! Hiring professionals can get you better results faster. Get in touch with us at Blaze Media and we can put together a well-designed website for your business that encourages leads, conversions and sales.


